Webdevelopment: wat is het?
Webdevelopment is het ontwikkelen en onderhouden van websites en webapplicaties. Dit is een onmisbaar onderdeel geworden van onze moderne digitale wereld. Het doel van webdevelopment is om gebruikers een naadloze en aangename ervaring te bieden tijdens het browsen op het internet. Webdevelopment omvat verschillende aspecten, waaronder webdesign, front-end en back-end development, en serverbeheer. Het kan een uitdagende maar ook zeer lonende carrière zijn voor mensen met een passie voor technologie.
- 12+ jaar in het vak
- Experts in branding en e-commerce


Webdevelopment met content management systemen
Websites kun je tegenwoordig op verschillende manieren ontwikkelen. Zo kun je gebruik maken van een content management systeem. Een content management systeem (CMS) is een softwaretoepassing die wordt gebruikt voor het beheren van online inhoud, zoals webpagina’s, afbeeldingen en video’s. Het gebruik van een CMS maakt het makkelijker om een website te bouwen, content toe te voegen en de website te beheren. Wanneer een website gemaakt is met een CMS is het vrij simpel om aanpassingen te verrichten aan de website. Vaak heb je hier helemaal geen technische kennis of vaardigheden voor nodig. Dat is namelijk waar content management systemen voor gemaakt zijn!
Bij het ontwikkelen van een website met een CMS zijn er verschillende opties waar je uit kunt kiezen. Je kunt bijvoorbeeld kiezen voor WordPress, Drupal, Joomla en Magento. Zo zijn er nog veel meer opties. Elk CMS heeft zijn eigen unieke kenmerken en voordelen. Welk CMS is het beste voor jou? Dat hangt vooral af van het type website dat jij wilt (laten) ontwikkelen.
Naast het gemak in gebruik heeft het gebruik van CMS nog een ander groot voordeel. Namelijk de vermindering van de ontwikkelingstijd en -kosten. Verder zorgt een CMS ervoor dat de website veilig en up-to-date blijft met regelmatige updates en patches.
Een CMS gebruiken is voor de meeste mensen een ideale optie. Toch is er ook een andere manier om websites te bouwen. Bepaalde website zijn namelijk een stuk complexer. Vaak moeten elementen dan op maat gemaakt worden. Content management systemen zijn geweldig, maar zijn niet altijd de perfecte oplossing.

Webdevelopment: programmeren
Je kunt websites ook bouwen door te programmeren. Webdevelopment door te programmeren is een proces waarbij we verschillende programmeertalen gebruiken om dynamische en interactieve websites en applicaties te creëren. Hierbij is een webdeveloper als het ware bezig met het schrijven van scripts, het ontwerpen van databases, en het integreren van verschillende technologieën om een naadloze gebruikerservaring te creëren.
Een van de belangrijkste aspecten van webdevelopment is het gebruik van HTML, CSS, en JavaScript. HTML is de basis van elke webpagina en geeft de structuur en inhoud van de pagina weer. CSS wordt gebruikt om de visuele stijl van de pagina te definiëren, terwijl JavaScript wordt gebruikt om interactieve elementen toe te voegen zoals formulieren, knoppen, en animaties.
Wanneer je programmeertalen gebruikt binnen webdevelopment kan het ook geen kwaad om enige kennis te hebben over back-end development. Hieronder vallen juist weer hele andere talen. Een aantal Back-end talen zijn PHP, Python, en Ruby on Rails. Deze talen worden gebruikt om de serverside logica van de website of applicatie te beheren, zoals het ophalen en opslaan van gegevens in databases en het afhandelen van gebruikersinvoer.
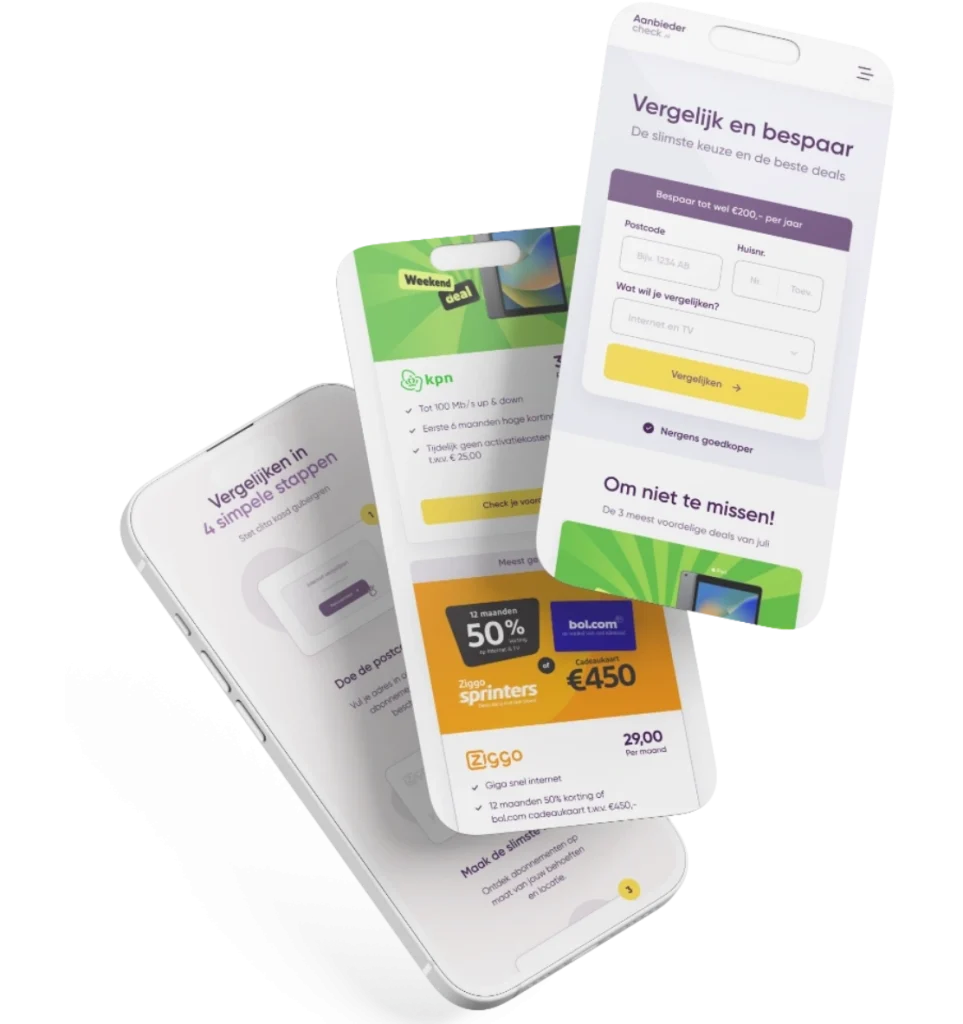
Ons portfolio.
Dit is hoe winnen met SAM Design eruit ziet!

Webdesign vs. webdevelopment
Webdesign en webdevelopment zijn twee verschillende vakgebieden in de wereld van het creëren van websites. Webdesign richt zich voornamelijk op het esthetische aspect van een website. Het gaat hierbij om het ontwerpen van een aantrekkelijke en gebruiksvriendelijke interface die de bezoeker aanspreekt en aanzet tot interactie. Webdesigners maken gebruik van tools als Adobe Photoshop en Sketch om de visuele componenten van een website te ontwerpen.
Webdevelopment daarentegen richt zich op de technische kant van het creëren van een website. Het gaat hierbij om het schrijven van code om een website te laten functioneren en de gewenste functionaliteit te bieden. Er is hierbij kennis nodig van verschillende programmeertalen, waaronder HTML, CSS, JavaScript en PHP.
Hoewel webdesign en webdevelopment twee verschillende vakgebieden zijn, zijn ze onlosmakelijk met elkaar verbonden. Een goed ontworpen website moet immers ook technisch goed functioneren en andersom. Het is daarom belangrijk dat webdesigners en webdevelopers nauw samenwerken om een website te creëren die zowel visueel aantrekkelijk als functioneel is. In de praktijk worden deze functies vaak gecombineerd en zijn er webontwikkelaars die zich specialiseren in zowel design als ontwikkeling.
Handige tools voor webdevelopment
Er zijn tegenwoordig veel handige tools beschikbaar voor webdevelopment, die het werk van ontwikkelaars aanzienlijk kunnen vergemakkelijken. Een van deze tools is Git; een versiebeheersysteem dat helpt bij het bijhouden van wijzigingen in de code en het beheren van samenwerking tussen teamleden. Een andere handige tool is Visual Studio Code, een krachtige en gebruiksvriendelijke code-editor met vele handige functies, zoals automatische foutopsporing en code-aanvulling. Ook zijn er diverse frameworks beschikbaar, zoals Angular en React, die het ontwikkelen van complexe webapplicaties veel eenvoudiger maken. Door gebruik te maken van deze handige tools kunnen ontwikkelaars efficiënter en effectiever werken, waardoor ze betere resultaten kunnen behalen in minder tijd.
De rol van webdevelopment in de moderne bedrijfswereld
In het digitale tijdperk waarin we leven, is het hebben van een online aanwezigheid van groot belang voor bedrijven om te overleven en te groeien. Een goed ontworpen en functionele website kan een bedrijf helpen om zijn doelgroep te bereiken en klanten aan te trekken. Het kan ook helpen om de merkidentiteit van een bedrijf te versterken en de geloofwaardigheid te vergroten.
Met behulp van webdevelopment kunnen bedrijven een website ontwikkelen die niet alleen visueel aantrekkelijk is, maar ook gemakkelijk te navigeren en functioneel is op verschillende apparaten en browsers. Een goed ontwikkelde website kan de online aanwezigheid van een bedrijf versterken en klanten aantrekken die anders misschien niet zouden weten dat het bedrijf bestaat.
Een goed ontwikkelde website kan ook een belangrijke tool zijn voor bedrijven die online verkoop willen stimuleren. Met behulp van webontwikkeling kunnen bedrijven online winkels creëren en verschillende soorten e-commerce transacties uitvoeren. Dit kan variëren van eenvoudige verkooptransacties tot complexe processen zoals het verwerken van betalingen en het beheren van voorraadbeheer. Het hebben van een online winkel kan bedrijven helpen om nieuwe klanten aan te trekken en hun verkoop te vergroten.
Een ander voordeel van webdevelopment voor bedrijven is dat het hen in staat stelt om gemakkelijk te communiceren met hun klanten en potentiële klanten. Door het creëren van een interactieve website, kunnen bedrijven klanten voorzien van informatie over hun producten en diensten, en hen zelfs de mogelijkheid bieden om bestellingen te plaatsen of vragen te stellen. Dit kan leiden tot een betere klanttevredenheid en loyaliteit.
Webdevelopment is een cruciaal onderdeel voor de meeste bedrijven. Het stelt bedrijven in staat om hun online aanwezigheid te versterken, klanten aan te trekken, online verkoop te stimuleren, en gemakkelijk te communiceren met hun klanten. Bedrijven die webdevelopment op de juiste manier inzetten, kunnen aanzienlijke voordelen behalen ten opzichte van hun concurrenten en hun bedrijf naar nieuwe hoogten tillen.

Ons proces. Zo werkt een website laten bouwen bij ons
Dit is hoe wij in 6 stappen de beste websites bouwen!

We leren jouw bedrijf en doelen kennen, zodat we een solide basis leggen voor een exclusieve en succesvolle samenwerking.

We ontwikkelen een doordachte strategie en uniek concept dat jouw merk versterkt en onderscheidt binnen jouw markt.

Aan de slag! Onze designs zijn uniek, visueel krachtig en volledig afgestemd op jouw merkidentiteit en doelgroep.

We bouwen een snelle, veilige en responsieve website volgens de hoogste technische standaarden.
Ideaal voor SEO en Google Ads!

Sterke content en visuals van premium kwaliteit die jouw merkverhaal professioneel en overtuigend overbrengen.

Na zorgvuldige testen lanceren we jouw website en blijven beschikbaar voor verdere optimalisatie en support.
Hoe vind ik een goede webdesigner?
Als je op zoek bent naar een goede webdesigner, zijn er een aantal belangrijke factoren waar je rekening mee moet houden. Hier zijn een paar tips om je te helpen de juiste persoon voor de klus te vinden.
Bekijk het portfolio van de webdesigner
Een goede webdesigner zal altijd een portfolio hebben van eerdere werkervaringen. Bekijk dit portfolio zorgvuldig om te zien of hun stijl past bij jouw wensen. Kijk ook of ze ervaring hebben met het ontwerpen van websites voor het soort bedrijf dat jij hebt.
Lees recensies en testimonials
Het is altijd een goed idee om te kijken naar recensies en testimonials van andere klanten. Hierdoor krijg je een beter beeld van de kwaliteit van het werk van de webdesigner en of ze betrouwbaar zijn.
Vraag naar hun proces
Een goede webdesigner zal een duidelijk proces hebben voor het ontwerpen van jouw website. Vraag naar dit proces en hoe ze rekening houden met jouw wensen en doelen voor de website.
Bekijk de prijzen en het contract
Bekijk de prijzen van de webdesigner en wat er wel en niet inbegrepen is in de offerte. Zorg ervoor dat je begrijpt wat je betaalt en wat je ervoor terugkrijgt. Lees ook het contract zorgvuldig door om ervoor te zorgen dat er geen onverwachte kosten zijn.
Communiceert de webbouwer goed?
Een goede webdesigner zal open staan voor communicatie en feedback. Zorg ervoor dat je een webdesigner kiest waarmee je goed kunt communiceren en die bereid is om feedback te ontvangen en veranderingen aan te brengen.
Door deze tips in gedachten te houden, kun je een goede webdesigner vinden die past bij jouw bedrijf en jouw behoeften. Vergeet niet om de tijd te nemen om de juiste persoon te vinden, want een goed ontworpen website kan een groot verschil maken in het succes van jouw bedrijf!
Succesverhalen.
Benieuwd naar het resultaat? Wij laten liever onze klanten aan het woord!

- Heel tevreden! Binnen een maand stond onze nieuwe website online en helemaal naar onze wens op maat gemaakt. D-dact

- Ben uiterst tevreden over de kwaliteit en de klantvriendelijkheid! Daarnaast vindt ik het van belang dat er snel en adequaat gehandeld wordt en dat is binnen dit bedrijf zeer zeker aan de orde! Brahim Vlogs

- Professioneel, uniek en conversie gericht. Sterke team. Ik heb veel over Sam Design gehoord. Daarna heb ik gekozen om al mijn online marketing aan Sam Design te over laten. Met als resultaat dat mijn haartransplantatie bedrijf de nr1 is gekozen en populairste bedrijf is geworden. Global Hair

- Voor een nieuw project waren wij op zoek naar een webdesign partij die ervaring had in het maken van een unieke website. Daarbij was het voor ons belangrijk dat men ervaren UX designers in dienst had. Na een gesprek met SAM Design waren we meteen overtuigd. Sercan Yildiz

- Door SAM Online Marketing een nieuw website laten bouwen. Kan alleen maar zeggen dat er TOP werk geleverd is! website naar wens en denken graag mee communicatie was ook zeer goed! Sercan Yildiz

De toekomst van web development: wat je moet weten
De wereld van webdevelopment verandert voortdurend en het is belangrijk om op de hoogte te blijven van de laatste ontwikkelingen om voorop te blijven lopen. Hier zijn enkele van de belangrijkste trends die de toekomst van web development zullen bepalen:
- Progressive Web Apps (PWA’s) zullen steeds populairder worden. PWA’s combineren het beste van mobiele apps en websites en bieden een snellere, meer responsieve gebruikerservaring.
- Kunstmatige intelligentie (AI) en machine learning zullen een grotere rol spelen in webdevelopment. Ontwikkelaars zullen in staat zijn om AI-algoritmen te gebruiken om websites te personaliseren en te optimaliseren voor individuele gebruikers.
- Voice search en voice assistants zullen een grotere rol spelen in web development. Ontwikkelaars moeten rekening houden met de manier waarop mensen informatie opvragen via spraak en ervoor zorgen dat hun websites geoptimaliseerd zijn voor deze nieuwe zoekmethoden.
- De opkomst van headless CMS-systemen zal doorgaan. Headless CMS-systemen bieden meer flexibiliteit en zijn beter geschikt voor het bouwen van complexe websites en apps.
- WebAssembly zal een belangrijker onderdeel worden van web development. Deze nieuwe technologie maakt het mogelijk om complexe applicaties te schrijven die net zo snel werken als native apps.
Om bij te blijven in de wereld van webdevelopment is het belangrijk om constant te blijven leren en experimenteren met nieuwe technologieën. Het is ook belangrijk om de behoeften van gebruikers voorop te stellen en ervoor te zorgen dat websites en apps zo gebruiksvriendelijk mogelijk zijn. Met deze trends in gedachten kunnen ontwikkelaars zich voorbereiden op de toekomst van webdevelopment en ervoor zorgen dat ze altijd een stap vooruit zijn.
Samen winnen.
Online winnen doe je niet alleen, maar samen. Met passie en expertise bouwen we aan jouw online succes!





Klaar om je bedrijf naar een hoger niveau te tillen? Meer leads, meer klanten en een sterker merk.







