In de beginjaren van het internet werd HTML vaak gebruikt als de basis voor het bouwen van websites. Tools zoals Dreamweaver en Frontpage hielpen ontwikkelaars bij het opzetten van complete sites, maar het was tijdrovend werk. Niet alleen het bouwen, maar vooral het onderhoud vroeg veel inspanning.
Tegenwoordig gebruiken we vaak een Content Management Systeem (CMS) zoals WordPress om websites te beheren. Hoewel WordPress gebaseerd is op PHP en een MySQL-database, wordt de uiteindelijke output weergegeven in HTML. Maar hoe krijg je toegang tot deze HTML in WordPress? Hier leggen we het uit.

Toegang krijgen tot de HTML in WordPress
Het bekijken en aanpassen van de HTML in WordPress is eenvoudiger dan het lijkt. Wanneer je een pagina of bericht bewerkt in WordPress, krijg je standaard een teksteditor te zien met twee opties rechtsboven: ‘Visueel’ en ‘Tekst’.
- De visuele modus: Dit is de standaardmodus waarin je teksten, afbeeldingen en andere content eenvoudig kunt toevoegen zonder enige kennis van HTML. Alles wat je ziet, wordt in realtime weergegeven.
- De tekstmodus: Klik je op ‘Tekst’, dan wordt de onderliggende HTML-code van de pagina weergegeven. Hier kun je handmatig aanpassingen doen in de HTML-structuur van je content.

HTML is geen programmeertaal, maar een opmaaktaal. Het vertelt je browser hoe een website moet worden weergegeven. Met HTML kun je bijvoorbeeld:
- Kopteksten toevoegen met <h1> tot <h6>.
- Paragrafen opmaken met <p>.
- Lijsten maken, zoals een genummerde lijst <ol> of een opsomming <ul>.
- Links toevoegen met <a href=””>.
Met een beetje oefening kun je met HTML de opmaak van je pagina’s aanpassen en deze verder optimaliseren.
Waarvoor gebruik je HTML in WordPress?
Hoewel WordPress veel functionaliteiten standaard aanbiedt via thema’s en plugins, kan het soms handig zijn om direct toegang te hebben tot de HTML. Bijvoorbeeld:
- SEO verbeteren: Door specifieke attributen toe te voegen aan links of afbeeldingen.
- Opmaak verfijnen: Wanneer je iets wilt aanpassen wat de visuele editor niet toestaat.
- Custom scripts: Voor het invoegen van kleine stukjes code, zoals een tracking pixel.

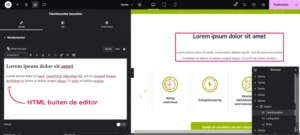
HTML buiten de editor: Thema- en template bestanden
Naast het aanpassen van HTML via de editor, kun je ook de onderliggende HTML in thema- of template bestanden aanpassen. Dit vereist wel toegang tot de bestanden van je WordPress-website via:
- De thema-editor in WordPress: Ga naar Weergave > Thema-editor. Hier kun je de bestanden bekijken en aanpassen, zoals header.php, footer.php, of specifieke template bestanden.
- FTP of cPanel: Hiermee krijg je toegang tot de WordPress-bestanden op de server.
Let op: Het direct aanpassen van deze bestanden kan riskant zijn. Maak altijd een back-up van je website voordat je wijzigingen aanbrengt.
Professionele hulp inschakelen
Vind je het lastig om zelf met HTML te werken of wil je zeker weten dat alles perfect werkt? Overweeg dan om je WordPress-website te laten bouwen of aanpassingen te laten doen door een professional, zoals SAM Design. SAM Design heeft de benodigde expertise om je hierbij verder te helpen. Wij kunnen je helpen bij het optimaliseren van je website en ervoor zorgen dat deze technisch en visueel helemaal naar wens is.
Heb je hulp nodig met WordPress? Neem gerust contact met ons op, wij helpen je graag verder!