Wat is een WordPress footer?
Om bij het begin te beginnen gaan we eerst dieper in op de vraag; “wat is een footer?”. De WordPress footer geeft verschillende informatie weer. Meestal staan hier dan ook de links van de belangrijkste landingspagina’s in verwerkt. Iedere pagina heeft in principe dezelfde footer en vanuit iedere pagina kun je dan ook snel naar deze belangrijke pagina’s navigeren. Het is dus erg belangrijk dat de footer goed ingericht is. Naast dat het makkelijk te navigeren is zorgt het binnen SEO ook nog eens voor goede autoriteit. Vanuit de footer worden namelijk telkens links gestuurd naar bepaalde belangrijke pagina’s die zo van alle kanten veel autoriteit ontvangen. Echter moet je de footer ook weer niet té vol gooien met links, want dit kan weer nadelig zijn. Laat hier dus een echte specialist naar kijken.
Website eigenaren kunnen de WordPress footer naar eigen wens aanpassen. Maar nu vraag je je af; hoe verander ik de footer in WordPress? SAM Design heeft hier antwoord op! De footer bestaat vaak uit een stukje tekst over het bedrijf, contact omgeving en andere belangrijke informatie zoals de werkomgeving. Maar hoe verander je dit? Het is niet al te moeilijk, ook als je geen of weinig ervaring hebt met het gebruik en veranderen van onderdelen in WordPress.
Footer bewerken en aanpassen in WordPress
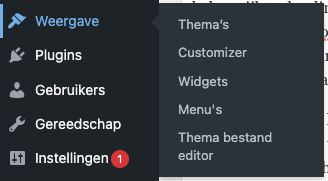
Zoals gezegd is het vrij eenvoudig om de footer van je website aan te passen of te veranderen naar eigen smaak. In de meeste gevallen kun je de footer aanpassen door in te loggen bij WordPress en vervolgens naar ‘Weergave’ > ‘Widgets’ te gaan. Hier kun je vaak vier verschillende footer teksten plaatsen:

Mocht je geen optie zien bij widgets om de footer aan te passen? Dan kun je ook terecht bij de thema opties. Zie je ook hier niet waar je de footer aan kunt passen, dan zit er niets anders op dan in de footer.php te werken. Dit is alleen verstandig om te doen als je kennis hebt van codes. Het weghalen van een verkeerd teken kan er namelijk al voor zorgen dat jouw website crasht.
Hoe maak ik de footer kleiner in WordPress?
De WordPress footer kleiner maken is heel eenvoudig. Door minder tekst of kleinere tekst te plaatsen zal de footer automatisch kleiner worden. Wil je de footer kleiner maken vanwege mobielvriendelijkheid? Dan kun je ook kiezen om een speciale footer voor mobiele weergave in te stellen. Dit zorgt ervoor dat jouw website op mobiel niet te lang wordt.